SummerOfCode2013: mudanças entre as edições
| (115 revisões intermediárias por 7 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
This page lists all the projects with associated mentors. Our mentors are very approachable and include world-class '''experts in web, audio, and video software technology'''. | This page lists all the projects with associated mentors. Our mentors are very approachable and include world-class '''experts in web, audio, and video software technology'''. Please, take a look at the following [[SummerOfCode2013#Project_Ideas | table of project ideas]] and feel free to contact the respective mentors by IRC (#labmacambira @ irc.sourceforge.net) or email. Have in mind those ideas are just starting points. If you have any other idea, get in touch with us. | ||
For information about our participation in GSoC 2012, please take a look at [[SummerOfCode2012 | our previous GSoC page]]. | |||
=Information for potential students= | [[Imagem:Soc-logo-google-color.jpg|right|500px]] | ||
= Information for potential students = | |||
You may choose from the following list, '''but feel free to submit a proposal for your own idea!''' | You may choose from the following list, '''but feel free to submit a proposal for your own idea!''' | ||
| Linha 11: | Linha 13: | ||
Our [https://sourceforge.net/apps/trac/labmacambira/ bugtracker] is a good starting point to be inspired about new ideas, please take a look! | Our [https://sourceforge.net/apps/trac/labmacambira/ bugtracker] is a good starting point to be inspired about new ideas, please take a look! | ||
=Project Ideas= | Just get started right away downloading source code, compiling under linux, and trying to modify and understand the design. Make a bugfix or some alteration. You'll first need to learn | ||
[[Git]] very well. | |||
= Project Ideas = | |||
The mentorings named below for each idea corresponds to individual affinities | The mentorings named below for each idea corresponds to individual affinities | ||
for the trend. In practice, | for the trend. In practice, all mentors will be mentoring together. See also the [[SummerOfCode2013#Mentors| Mentors]] section. | ||
This is the summary table of ideas, click on the respective idea to a more complete description: | |||
{| cellpadding="4" style="border: 1px solid #efefef;" | |||
|- style="background: #efefef;" | |||
! Project | |||
! Summary | |||
! Skills needed | |||
! Mentor(s) | |||
|- style="background: #CAFF70;" | |||
| [[SummerOfCode2013#AA_Client | AA Client]] | |||
| [[AA]] is asynchronous, healthy and helpful way to document and validate activites. | |||
| Python, JavaScript, Shell script | |||
| Renato Fabbri | |||
|- style="background: #CAFF70;" | |||
| [[SummerOfCode2013#Ubiquituous_AA | Ubiquituous AA]] | |||
| Help AA messages to be received by other chat or social networks. AA is already used in IRC and Gtalk by bots. | |||
| Python, XMPP | |||
| Renato Fabbri | |||
|- style="background: #CAFF70;" | |||
| [[SummerOfCode2013#pAAinel | pAAinel]] | |||
| A django interface with AA shouts, last videos, tickets, IRC messages, etc. | |||
| Python, PHP, Javascript | |||
| Renato Fabbri | |||
|- style="background: #CAFF70;" | |||
| [[SummerOfCode2013#Plain_Interface | Plain Interface]] | |||
| PHP interface that receives shouts, registers them in the database. | |||
| Python, XMPP, Unix daemons, processes and forks | |||
| Renato Fabbri | |||
|- style="background: #CCCCFF;" | |||
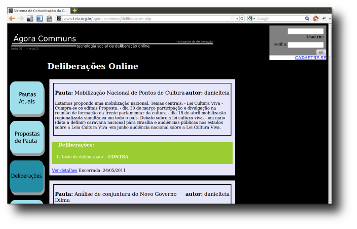
| [[SummerOfCode2013#Ágora_Delibera | Ágora Delibera]] | |||
| Enhance REST deliberation tool to acceptable standards of use for elected representatives. | |||
| Python, PHP, Javascript | |||
| Renato Fabbri | |||
|- style="background: #FFC1C1;" | |||
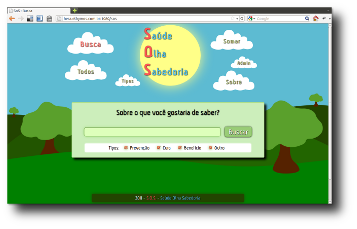
| [[SummerOfCode2013#SOS | SOS]] | |||
| A popular and ethnic heath related knowledge collection and difusion. | |||
| Python (Django), JavaScript, HTML5 and CSS3 | |||
| Renato Fabbri | |||
|- style="background: #FFC1C1;" | |||
| [[SummerOfCode2013#Sound_Do-in | Sound Do-in]] | |||
| Use high quality sinusoids and noises to enhance or suppress mental activity/stress. | |||
| Python | |||
| Renato Fabbri | |||
|- style="background: #FFC1C1;" | |||
| [[SummerOfCode2013#Wearable_Health_Monitor | Wearable Health Monitor ]] | |||
| The main concept is to demystify how we can measure your vital information. Opening this information to everyone. | |||
| Arduino, JavaScript, HMLT5 | |||
| Gabriela Thumé | |||
|- style="background: #FFC1C1;" | |||
| [[SummerOfCode2013#Voice_oriented_humor_monitor | Voice oriented humor monitor]] | |||
| Develop a set of simple tools for voice analysis and correlation with humor information. | |||
| | |||
| Renato Fabbri | |||
|- style="background: #FFFEB4;" | |||
| [[SummerOfCode2013#Pingo |Pingo]] | |||
| Virtual pet simulator engine in PlayN and a version based on a comic bunny [[Pet]] | |||
| Java, Javascript, HTML, C | |||
| Ricardo Fabbri | |||
|- style="background: #FFFEB4;" | |||
| [[SummerOfCode2013#SimBar |SimBar]] | |||
| Build and run a bar-like establishment to attract eccentric figures to your circle of dear friends. | |||
| Java, Javascript, HTML, C | |||
| Ricardo Fabbri | |||
== | |- style="background: #FFD450;" | ||
[[ | | [[SummerOfCode2013#Carnaval |Carnaval]] | ||
| A collaborative and hackable personal TV channel on Web. | |||
| JavaScript, HTML, CSS | |||
| Gera Rocha | |||
|- style="background: #FFD450;" | |||
| [[SummerOfCode2013#LI7E |LI7E]] | |||
| A collaborative creative coding environment on Web, which aims to bring facilities to code in a collaborative way using creative coding APIs. | |||
| JavaScript, HTML and CSS | |||
| Gabriela Thumé | |||
|- style="background: #FFD450;" | |||
| [[SummerOfCode2013#Vivace_or_Livecoding_for_Web | Vivace or Livecoding for Web]] | |||
| A Live coding language that runs in Web browsers using the new Web Audio API for audio processing and Popcornjs to video sequencing. | |||
| JavaScript, HTML and CSS | |||
| Guilherme Lunhani | |||
|- style="background: #FFD450;" | |||
| [[SummerOfCode2013#Meemoo | Meemoo]] | |||
| | |||
| | |||
| | |||
|- style="background: #FFD450;" | |||
| [[SummerOfCode2013# Crocheting_Meemoo | Crocheting Meemoo]] | |||
| Framework on the Web where you can create shapes and then print in instructions to make the crochet by hand. | |||
| | |||
| Gabriela Thumé | |||
|- style="background: #FFD450;" | |||
| [[SummerOfCode2013# reacPad | reacPad]] | |||
| A Pad for multimedia. Images, drawings, graphs, videos and code can be placed and edited inside the Pad in a collaborative way. | |||
| JavaScript, HTML and CSS | |||
| Gabriela Thumé | |||
|- style="background: #C8FFC8;" | |||
| [[SummerOfCode2013#AirHackTable|AirHackTable]] | |||
| An interactive music instrument based on advanced computer vision algorithms that tracks flying origamis, associating their trajectories, color, and shape to different musical properties. | |||
| C++, Pd and Scilab | |||
| Ricardo Fabbri | |||
|- style="background: #C8FFC8;" | |||
| [[SummerOfCode2013#MASSA | MASSA ]] | |||
| Implement some more of the analytic results developed at the recent psichophysical description of musical elements | |||
| | |||
| Renato Fabbri | |||
|- style="background: #C8FFC8;" | |||
| [[SummerOfCode2013#FIGGUS |FIGGUS ]] | |||
| Further experiment with symmetries for musical structure synthesis. | |||
| Python | |||
| Renato Fabbri | |||
|- style="background: #C8FFC8;" | |||
| [[SummerOfCode2013#ABT_(A_Beat_Tracker)_/_ABD_(A_Beat_Detector) | ABT (A Beat Tracker) / ABD (A Beat Detector) ]] | |||
| A music software for real time execution of specialized macros that play rhythmic patterns with samples. | |||
| Python and ChucK | |||
| Renato Fabbri | |||
|- style="background: #C8FFC8;" | |||
| [[SummerOfCode2013#Generative_Wearable_Designer |Generative Wearable Designer ]] | |||
| | |||
| | |||
| | |||
|- style="background: #C8FFC8;" | |||
| [[SummerOfCode2013#Generative_Art_Synthesizer|Generative Art Synthesizer ]] | |||
| Develop code and hardware to create generative art. | |||
| Processing, Arduino, SuperCollider, PD | |||
| Caleb Luporini | |||
|- style="background: #C8FFC8;" | |||
| [[SummerOfCode2013#Audio_Art | Audio Art ]] | |||
| Research and produce code for sound synthesis, generative music and livecoding. | |||
| SuperCollider, PD,Chuck, Processing, Arduino and others. | |||
| Caleb Luporini | |||
|- style="background: #6DAFFF;" | |||
| [[SummerOfCode2013#SIP_+_Scilab| SIP + Scilab ]] | |||
| It leverages the extremely simple Scilab programming environment for prototyping complex computer vision solutions. | |||
| C, Scilab | |||
| Ricardo Fabbri | |||
|- style="background: #6DAFFF;" | |||
| [[SummerOfCode2013#Scilab_Interactive_Visualization | Scilab Interactive Visualization ]] | |||
| This project aims to improve interactive data exploration and editing features of Scilab graphics. | |||
| C/C++, Scilab, Java and OpenGL | |||
| Ricardo Fabbri | |||
|- style="background: #6DAFFF;" | |||
| [[SummerOfCode2013#Scilab_Fast_and_Flexible_Image_(Raster)_Display | Scilab Fast and Flexible Image (Raster) Display ]] | |||
| Aims to make image display more interactive with data (clicking + modifying a pixel, clicking + obtaining associated data from a pixel, etc). | |||
| C/C++, Scilab, Java and OpenGL | |||
| Ricardo Fabbri | |||
|- style="background: #FFF67D;" | |||
| [[SummerOfCode2013#Maper|Maper ]] | |||
| | |||
| | |||
| | |||
|- style="background: #FFF67D;" | |||
| [[SummerOfCode2013#Mapas_de_Vista|Mapas de Vista]] | |||
| | |||
| | |||
| | |||
|- style="background: #FFF67D;" | |||
| [[SummerOfCode2013#Social_networks_topologies | Social Networks Topologies]] | |||
| Data gathering, visualization, animation and interaction technologies for networks, all in Free Software as a demand of the people. | |||
| Python, Javascript, HTML | |||
| Daniel Penalva | |||
|- style="background: #FFF67D;" | |||
| [[SummerOfCode2013#Social_Networks_Toolbox |Social Networks Toolbox ]] | |||
| A toolbox (collection of scripts) for social data gathering, visualization and animation, by and with civil society as open tools, to society itself. | |||
| Python | |||
| Daniel Penalva | |||
|- style="background: #FFF67D;" | |||
| [[SummerOfCode2013#Social_data-mining_Web_interface |Social data-mining Web interface ]] | |||
| Web interface with data-mining, generation, visualization and interaction of graphs as an extension of previous item. | |||
| Javascript, HTML | |||
| Daniel Penalva | |||
|- style="background: #F0F3CD;" | |||
| [[SummerOfCode2013#IRC_Bots_as_Social_Channels |IRC Bots as Social Channels ]] | |||
| Autonomous software agents that can talk directly with people are powerful tools to understand their needs. | |||
| Python | |||
| Renato Fabbri | |||
|- style="background: #F0F3CD;" | |||
| [[SummerOfCode2013#Permanent_Conference | Permanent Conference ]] | |||
| Web application to collect knowledge generated on conferences and to make sure they will be available to all the people. | |||
| Python, JavaScript, HTML5 and CSS3 | |||
| Renato Fabbri | |||
|- | |||
|} | |||
== AA == | |||
[[AA]] is asynchronous, healthy and helpful way to document and validate activites. | |||
[[AA]] is a social system for coordinating | [[AA]] is a social system for coordinating | ||
| Linha 30: | Linha 255: | ||
developers working on FLOSS projects. | developers working on FLOSS projects. | ||
=== AA Client === | |||
[[Imagem:Aa-macaco.png|right|bottom|alt=AA Console Client]] | |||
AA user end. AA client enables messages to be sent to AA server. | |||
'''Objective:''' AA is a distributed system following a client-server | '''Objective:''' AA is a distributed system following a client-server | ||
| Linha 49: | Linha 278: | ||
2) Use AA in its current form to understand, as a developer working in a collaborative group, what features are most needed. These features could be implemented during the summer or documented for a future developers; | 2) Use AA in its current form to understand, as a developer working in a collaborative group, what features are most needed. These features could be implemented during the summer or documented for a future developers; | ||
3) Research about how to make AA multiplatform | 3) Research about how to make AA multiplatform; | ||
4) Implement AA Client as a Web app and make it run on GNU/Linux, MacOS and Windows; | |||
5) Extend the functionalities of AA Client as IRC bot (there is already a Supy Bot plugin, more at http://wiki.nosdigitais.teia.org.br/IRC_DEV) | |||
6) Increment CLI: better AA command line interface to timers, daemons, git, etc. More info: http://wiki.nosdigitais.teia.org.br/AA_%28English%29#Where.3F | |||
7) Add tags: Enhance AA message tagging system. | |||
8) Implement the features on the TODO of the project and some of the features listed by yourself if possible; | |||
9) write a paper about the AA methodology and experiences with the implemented system. | |||
'''Repos:''' | '''Repos:''' | ||
| Linha 65: | Linha 302: | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== | ==== Ubiquituous AA ==== | ||
Help AA messages to be received by other chat or social networks. AA is already used in IRC and Gtalk by bots. | |||
'''Objective:''' Develop the Ubiquituous AA. Take a look at last year application notes: http://www.google-melange.com/gsoc/proposal/review/google/gsoc2012/fabbri/1 | |||
'''Suggested Roadmap:''' (describe a possible path to accomplish the objective here) | |||
'''Repos:''' (list the main repositories for the project here) | |||
'''Languages:''' Python, XMPP | |||
'''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com> | |||
<br style="clear: both" /> | |||
=== AA Server === | |||
AA is a distributed system for coordinating decentralized teamwork, as described above. We need to develop the server side of AA, which already includes an aggregator of logs, and a master aggregator of all the team information in a dashboard which is similar to iGoogle: [http://hera.ethymos.com.br:1080/paainel/casca/ pAAinel]. Currently, [http://hera.ethymos.com.br:1080/paainel/casca/ pAAinel] merely displays information about logs registered by the AA server, together with complementary information, like a recent irc log, tickets and last screencasts and code commits. | AA is a distributed system for coordinating decentralized teamwork, as described above. We need to develop the server side of AA, which already includes an aggregator of logs, and a master aggregator of all the team information in a dashboard which is similar to iGoogle: [http://hera.ethymos.com.br:1080/paainel/casca/ pAAinel]. Currently, [http://hera.ethymos.com.br:1080/paainel/casca/ pAAinel] merely displays information about logs registered by the AA server, together with complementary information, like a recent irc log, tickets and last screencasts and code commits. | ||
Message receiver and host. More info: http://wiki.nosdigitais.teia.org.br/AA_(English) | |||
==== pAAinel ==== | |||
[[Imagem:Aa2.png|right|bottom|alt=AA]] | |||
A django interface with AA shouts, last videos, tickets, IRC messages, etc. | |||
'''Objective:''' | '''Objective:''' Enhance Paainel for selective and informative visualizations. | ||
'''Suggested Roadmap:''' | '''Suggested Roadmap:''' | ||
| Linha 89: | Linha 347: | ||
'''Languages:''' Python, PHP, Javascript | '''Languages:''' Python, PHP, Javascript | ||
'''Mentor(s):''' | '''Mentor(s):''' Renato Fabbri <vilson@void.cc> | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== [ | ==== Plain Interface ==== | ||
[[Imagem: | |||
PHP interface that receives shouts, registers them in the database. Displays messages in a straightforward way. Better this interface or its communication protocols. | |||
'''Objective:''' ... | |||
'''Suggested Roadmap:''' (describe a possible path to accomplish the objective here) | |||
'''Repos:''' (list the main repositories for the project here) | |||
'''Languages:''' Python, XMPP, Unix daemons, processes and forks | |||
'''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com> | |||
<br style="clear: both" /> | |||
== Online deliberation mechanisms == | |||
Decision making as a social right. Conceptual background in Digital Direct Democracy (see the open letter in http://li7e.org/ddd2) | |||
=== [http://wiki.nosdigitais.teia.org.br/GT-Web#.C3.81gora_Communs_.28atual_.C3.81gora_Delibera.29 Ágora Delibera] === | |||
[[Imagem:Agora2.png|right|bottom|alt=Ágora Delibera]] | |||
Envisioning direct democracy, this simple deliberation algorithm has been used in different forms by collectives and in software. From a PHP or Django ''hacksware'' to state of art direct democracy as is Delibera, from [http://www.ethymos.com.br Ethymos], a LabMacambira.sf.net partner and co-worker. In fact it is in use by ONU in almost 90 countries for 'habitation rights'. There is also an interesting LabMacambira.sf.net REST version already being tested and an official release o Delibera, from Ethymos partners, envisioning this year's election for mayors and councillors. There is a national alliance dedicated to direct democracy | |||
going on and writing the [http://pontaopad.me/cartademocraciadireta Open Democracy Letter] which encourage and support | |||
the use of Agora Delibera's mechanisms and codes for representative mandates and public sphere. | |||
'''Objectives:''' Enhance REST deliberation tool to acceptable standards of use for elected representatives. Explore | |||
Ágora Communs; ''hacksware'' to implement and test deliberation modes. With permission to viewing and posting. Test and | |||
implement email, SMS, etc interfaces to Ethymos' Delibera. | |||
'''Suggested Roadmap:''' | |||
1) Study ágora delibera's [https://github.com/teiacasadecriacao/agora-communs/wiki simple mechanism for deliberation]; | |||
2) Get in touch with ongoing [http://wiki.nosdigitais.teia.org.br/GT-Web#.C3.81gora_Communs_.28atual_.C3.81gora_Delibera.29 team and code]; | |||
3) With current development team, choose core features to better apps; | |||
4) Work close with team in irc channel #labmacambira and maybe try working with [[AA]] as methodology and documentation. | |||
'''Repos:''' | |||
git clone https://github.com/daneoshiga/agoracommuns | |||
'''Languages:''' Python, PHP (Ágora Communs 'hacksware'), Javascript (REST) | |||
'''Mentor(s):''' João Paulo Mehl <jpmehl@ethymos.com.br>, Marco Antônio Konopacki <marco@ethymos.com.br>, Renato Fabbri <renato.fabbri@gmail.com>, Daniel Marostergan <daniel@teia.org.br>, Vilson Vieira <vilson@void.cc> | |||
<br style="clear: both" /> | |||
<br style="clear: both" /> | |||
== Open Health == | |||
Free culture related health initiatives. | |||
=== SOS === | |||
[[Imagem:Sos2.png|right|bottom|alt=SOS]] | |||
SOS (Saúde Olha Sabedoria): a popular and ethnic heath related knowledge collection and difusion. Example implementation: http://hera.ethymos.com.br:1080/sos | |||
'''Objective:''' | '''Objective:''' Fix some bugs on SOS and extend the concept to other areas, creating a knowledge base around popular culture | ||
'''Suggested Roadmap:''' | '''Suggested Roadmap:''' | ||
1) | 1) Understand SOS architecture. It was written in Python using Django, so it is important to have a minor knowledge of these technologies; | ||
2) Look at our Trac for bugs related in SOS and fix them; | |||
3) Look for new features. The Trac is again a good start; | |||
4) Extend the SOS to allow the insertion of other kinds of knowledge, not just related with health; | |||
5) Test the platform with people of Pontos de Cultura and collect their feedback. | |||
'''Repos:''' | |||
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/sos | |||
'''Test Version:''' A test version is running at http://hera.ethymos.com.br:1080/sos/ | |||
'''Languages:''' Python (Django), JavaScript, HTML5 and CSS3 | |||
'''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com> | |||
<br style="clear: both" /> | |||
=== Sound Do-in === | |||
Use high quality sinusoids and noises to enhance or suppress mental activity/stress. | |||
'''Objective:''' | |||
'''Suggested Roadmap:''' | |||
'''Repos:''' | '''Repos:''' | ||
'''Languages:''' Python | |||
'''Languages:''' | |||
'''Mentor(s):''' | '''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com> | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== [[ | === Wearable Health Monitor === | ||
[[Imagem:Beat.jpg|400px|right|bottom|alt=Monitor]] | |||
Dwells the use of sensors to register life signals and build an open and non-invasive public database. A wearable monitor to track vital information (like heart beat, body temperature and pulse) and make it public to anyone on the Web. Imagine have a database of our clinic state in some easy way to measure. This can be helpful in diagnostics of diseases. Or maybe we can find a way of analyze these informations in order to correlate different people routines in the same country. | |||
'''Objective:''' The main concept is to demystify how we can measure your vital information. Opening this information to everyone. | |||
'''Suggested Roadmap:''' | |||
1) Study which are the body information that we can track | |||
2) Find ways to create or use sensors to track these body informations | |||
3) Write tutorials | |||
'''Repos:''' Not created yet. | |||
'''Languages:''' Arduino, JavaScript, HMLT5 (list the main programming languages and the required skill level) | |||
'''Mentor(s):''' Gabriela Thumé <gabithume@gmail.com> and Vilson Vieira <vilson@void.cc> | |||
<br style="clear: both" /> | |||
=== Voice oriented humor monitor === | |||
Develop a set of simple tools for voice analysis and correlation with humor information. | |||
'''Objective:''' | '''Objective:''' | ||
'''Suggested Roadmap:''' | '''Suggested Roadmap:''' | ||
'''Repos:''' Not created yet. | |||
'''Languages:''' | |||
'''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com> | |||
<br style="clear: both" /> | |||
== Games == | |||
[[Imagem:Playn-logo.png|145px|right|bottom|alt=PlayN -- Cross Platform Game Framework originated at Google]] | |||
[[Imagem:Logo-gwt.png|right|bottom|alt=GWT -- Google Web Toolkit]] | |||
Cross-platform open-source games using PlayN and Google Web Toolkit technology, working closely with cartoonists and hackers. | |||
The intent of this in not only to work to produce funny and interesting games, but also to develop the PlayN framework engine itself | |||
in the process. Even though PlayN is itself open source, it currently lacks open source games and professionally-looking demos. Through these projects you will help develop such awesome technology that was born inside the google GWT team and help it blossom. In addition, these projects will give you the skills experience to build any complex interactive application in a single uniform Java base that works both on the desktop and on mobile platforms, both natively or through the Web or a Java VM. The technology that makes this possible is derived from GWT and we are confident from our previous market and community surveys that it is important to get experience with it and develop it further in an open manner. | |||
Throughout Google Summer of Code we will be constantly asking the question: is it worth developing a professional-grade game in PlayN style Java and tweaking the backends (HTML5, iOS, etc) to maintain a better code base, or would we rather just write the game in HTML5/Javascript directly? | |||
=== [[Pet]] === | |||
Pet is a game about having this virtual being or pet (in our specific case, a bunny) which you | |||
take care since its infancy. Our twist to this is in a very comic teen/young adult direction, working with cartoonists from [http://www.pulapirata.com PulaPirata.com] | |||
for the art and concepts. Basically it is a living cartoon bunny called Pingo, where the actions you take during its lifetime | |||
will make for different comic results, such as very dorky or very rebel. In a deeper way, this analyzes and satirizes the way we grow up in | |||
our current society. In a broader sense, the technology used here will be leveraged to build a general cross-platform engine for virtual pet games based on PlayN. | |||
These kinds of games fit perfectly with mobile devices and casual web games. Moreover, this strikes a good complexity level to get us started | |||
with serious PlayN programming - it is not very simple, as it can easily go to RPG directions, and it is not very complex since we are using a retro style of 2D or pseudo-2D comic art. | |||
'''Objective:''' To build a virtual pet PlayN engine which runs on the Web, android and iOS, making a separate release. Make it work with our proposed art and script and release the Pet game. | |||
''' | '''Suggested Roadmap:''' See our detailed roadmap in [[Pet]] | ||
'''Repos:''' http://labmacambira.git.sourceforge.net/git/gitweb.cgi?p=labmacambira/pet;a=tree | |||
'''Languages:''' | '''Languages:''' Java (strong), Javascript (moderate), HTML (moderate), Objective C (basics) | ||
'''Mentor(s):''' Ricardo Fabbri | '''Mentor(s):''' Ricardo Fabbri <rfabbri@gmail.com> | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== [[ | === [[SimBar]] === | ||
[[ | Build and run a bar-like business and attract eccentric figures to your circle of dear friends. | ||
This isometric game is similar to the classic SimCity, but with more social tendencies and | |||
geared toward the teenage/young adult public. One starts with an establishment which can | |||
be a very simple bar with comic characteristics depending on its geographic and cultural context. | |||
The success of the business can go in many directions during the game, from a straight cafe or restaurant | |||
to a full-fledged nightclub. Some of the characters who go to experience these establishments could be actual | |||
avatars from real people, who could enjoy the quirky style service and culture of each place and even | |||
recommend them. | |||
'''This game would yield a full-fledged open-source isometric and social engine for PlayN, | |||
which is currently lacking.''' | |||
'''Objective:''' To build a business establishment simulator PlayN engine which runs on the Web, android and iOS, making a separate release. Make it work with our proposed art and script and release the SimBar game. | |||
'''Suggested Roadmap:''' Check out our design docs at [[SimBar]] | |||
'''Repos:''' No repository yet. But there are design docs at [[SimBar]] | |||
'''Languages:''' Java (strong), Javascript (moderate), HTML (moderate), Objective C (basics) | |||
''' | '''Mentor(s):''' Ricardo Fabbri <rfabbri@gmail.com> | ||
<br style="clear: both" /> | |||
== Audiovisual Web == | |||
=== Carnaval === | |||
A collaborative and hackable personal TV channel on Web. | |||
'''Objective:''' (describe the purpose of this task here) | |||
'''Suggested Roadmap:''' (describe a possible path to accomplish the objective here) | |||
'''Repos:''' (list the main repositories for the project here) | |||
''' | '''Languages:''' JavaScript, HTML, CSS | ||
'''Mentor(s):''' Gera Rocha | |||
<br style="clear: both" /> | |||
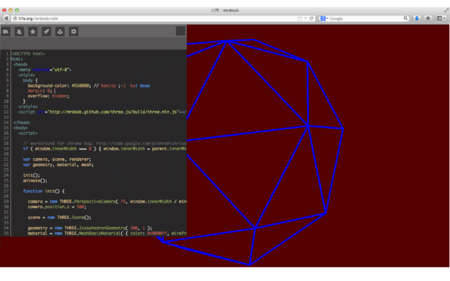
=== LI7E === | |||
[[Imagem:li7e.png|450px|right|bottom|alt=LI7E]] | |||
[[Imagem: | |||
[[ | A collaborative creative coding environment on Web. [http://li7e.org LI7E] focus is on [https://github.com/automata/li7e/wiki/Manifesto collaboration]. Imagine how awesome is to code seeing the results running in real time. And doing this with people all over the world, in the same time. This incredible ideia moves the LI7E project, which aims to bring facilities to code in a collaborative way using creative coding APIs. | ||
'''Objective:''' The main objective is extend LI7E. Connect JavaScript creative libraries and develop a client-server system to support the real time evaluation of the code, in a collaborative and distributed way using nodejs and WebSockets. | |||
'''Suggested Roadmap:''' | '''Suggested Roadmap:''' | ||
1) | 1) Make the evaluation occur before have to press space button; | ||
2) | 2) Improve the user experience; | ||
3) | 3) Connect creative libraries; | ||
4) | 4) Improve the collaborative edition; | ||
6) Tests of an crowd edition; | |||
5) Write tutorials. | |||
'''Repos:''' | |||
git clone git://github.com/automata/li7e | |||
'''Test Version:''' A test version is available at http://li7e.org/mrdoob/edit | |||
'''Languages | '''Languages:''' JavaScript, HTML and CSS | ||
'''Mentor(s):''' | '''Mentor(s):''' Gabriela Thumé <gabithume@gmail.com> and Vilson Vieira <vilson@void.cc> | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== | === Vivace or Livecoding for Web === | ||
() | |||
() | _ . _ | |||
_ | | u @88> u | |||
| |.' 88Nu. u. %8P 88Nu. u. | |||
| ' '88888.o888c . '88888.o888c u . .u | |||
__ () \ ^8888 8888 .@88u ^8888 8888 us888u. .udR88N ud8888. | |||
('__`> . \ | / 8888 8888 '`888E` 8888 8888 .@88 "8888" <888'888k :888'8888. | |||
// -( , `. \ | 8888 8888 888E 8888 8888 9888 9888 9888 'Y" d888 '88%" | |||
/:_ / / ___________ 8888 8888 888E 8888 8888 9888 9888 9888 8888.+" | |||
/ /_;\ /____\__________)____________ .8888b.888P 888E .8888b.888P 9888 9888 9888 8888L | |||
**/ ) \\,-_ / \\ \ `. ^Y8888*"" 888& ^Y8888*"" 9888 9888 ?8888u../ '8888c. .+ | |||
| | \\(\\J \\ \ |=-. `Y" R888" `Y" "888*""888" "8888P' "88888% | |||
| \_J,)|~ \\ \ ; | "" ^Y" ^Y' "P' "YP' | |||
\._/' `|_______________,------------+-+-' `--. .--. ________ | |||
`.___. \ ||| / | | | \ / \ __ \ | |||
|_..__.'. \ |||/ | | `---\' \ \__\ \ | |||
|| || \_\__ ||| `.| `---. \ \________ | |||
|| || \_-'=||| || `---------=\________\-------' | |||
-----++--++-------++--------------------++--------Ool | |||
[http://toplap.org Live coding] is an alternative way to compose and interpret music in real-time. The performer/composer plays on a laptop and shows your screen to the public, making them part of the performance and even understanding what the musician is really doing to generate that sounds. Live coders commonly use general domain languages or creates their own computer music languages. [http://automata.github.com/vivace Vivace] is a Live coding language that runs in Web browsers using the new [http://www.w3.org/TR/webaudio/ Web Audio API] for audio processing and [http://popcornjs.org Popcornjs] to video sequencing. We want to extend Vivace features like the possibility to apply more complex audio synthesis, create [http://seriouslyjs.org/ processing routines to video], integrate Vivace with [http://threejs.org threejs] to make possible the creation of 3D shapes and text in real time, and work on other [http://github.com/automata/vivace/issues available issues]. | |||
the | |||
''' | '''Objective:''' Continue to add features to Vivace, a Livecoding language that runs on Web browsers. | ||
'''Suggested Roadmap:''' | '''Suggested Roadmap:''' | ||
1) | 1) Understand the architecture of Vivace, Web Audio API and Gibber, another amazing Web live coding language; | ||
2) Work on Vivace issues; | |||
3) Screencast performances using Vivace, maybe public ones, to test it on a real scenario; | |||
'''Repos:''' | |||
git clone git://github.com/automata/vivace.git | |||
'''Languages:''' JavaScript, HTML and CSS | |||
'''Mentor(s):''' Guilherme Lunhani <gcravista@gmail.com>, Vilson Vieira <vilson@void.cc> | |||
<br style="clear: both" /> | |||
=== Meemoo === | |||
'''Objective:''' (describe the purpose of this task here) | |||
'''Suggested Roadmap:''' (describe a possible path to accomplish the objective here) | |||
'''Repos:''' (list the main repositories for the project here) | |||
'''Languages:''' (list the main programming languages and the required skill level) | |||
'''Mentor(s):''' (indicate mentor names and email here) | |||
<br style="clear: both" /> | |||
=== Crocheting Meeemoo === | |||
[[Imagem:crochet.jpg|350px|right|bottom|alt=Crochet Model]] | |||
Using a model of some shape, it can be helpful create a crochet template to make it exist in the real world. By integrating with Meemoo, we would have a incredible framework on the Web where you can create shapes and then print instructions to make the crochet by hand. | |||
'''Objective:''' (describe the purpose of this task here) | |||
'''Suggested Roadmap:''' (describe a possible path to accomplish the objective here) | |||
'''Repos:''' | '''Repos:''' (list the main repositories for the project here) | ||
'''Languages:''' (list the main programming languages and the required skill level) | |||
''' | '''Mentor(s):''' Gabriela Thumé <gabithume@gmail.com> and Vilson Vieira <vilson@void.cc> | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== reacPad == | === reacPad === | ||
In general, reacPad is a Pad for multimedia. Images, drawings, graphs, videos and code can be placed and edited inside the Pad in a collaborative way. It is inspired by the principles of [http://worrydream.com/Tangle/ reactive documents] by Bret Victor and [http://fed.wiki.org federated wiki] by Ward Cunningham. Technically, reacPad is a plugin to [http://etherpad.org EtherPad] which makes possible to insert those media inside EtherPads and to be programmable collaborative the same way EtherPad already does for common text. | |||
Important to say that EtherPad is an interesting tool to civil society. With pads we are creating logs for reunions and documents of many kinds (take a look at our page [[Epads]]) | Important to say that EtherPad is an interesting tool to civil society. With pads we are creating logs for reunions and documents of many kinds (take a look at our page [[Epads]]). | ||
'''Objective:''': Create a plugin to [http://beta.etherpad.org EtherPad Lite] | '''Objective:''': Create a plugin to [http://beta.etherpad.org EtherPad Lite] to make possible to embed JavaScript scripts, images and videos inside a pad. | ||
'''Suggested Roadmap:''' | '''Suggested Roadmap:''' | ||
| Linha 320: | Linha 700: | ||
1) Study the EtherPad Lite architecture; | 1) Study the EtherPad Lite architecture; | ||
2) Be part of EtherPad Lite | 2) Be part of EtherPad Lite mailing list and IRC channel and review the status of plugins development; | ||
3) Develop the plugin inside the plugin system to embed the scripts; | 3) Develop the plugin inside the plugin system to embed the scripts; | ||
4) | 4) Test the plugin and install a demo and public version on our server. | ||
'''Repos:''': The EtherPad Lite GIT repos is a good starting point https://github.com/Pita/etherpad-lite | '''Repos:''': The EtherPad Lite GIT repos is a good starting point https://github.com/Pita/etherpad-lite | ||
'''Languages:''' JavaScript (major), | '''Languages:''' JavaScript (major), HTML and CSS | ||
'''Mentor(s):''' Gabriela Thumé <gabithume@gmail.com>, Vilson Vieira <vilson@void.cc> | |||
== Audiovisual == | |||
=== [[AirHackTable]] === | |||
[[Imagem:Aht.png|right|bottom|alt=AHT]] | |||
The [[AirHackTable]] is an art project - an interactive music instrument based on advanced computer vision algorithms that track flying origamis, associating their trajectories, color, and shape to different musical properties. The recycled coolers inside a cardboard table (itself an origami) generates a layer of air on top of which colored origamis float around and make track patterns depending on their geometry. A set of webcams on top then captures those patterns through our own color detection and 3D reconstruction algorithms, and then generate and modulate sounds based on the trajectory, color, and shape of the origamis. Many are the technological spinoffs of this project, most of which were accepted officially into well-established software such as the [[Pd]]/Gem real time multimedia programming system and [[Scilab]]. | |||
'''Objective:''' The [[AHT]] project is an opportunity to develop and spread cutting-edge technology in a playful manner, which may seem otherwise too hard/unapproachable. | |||
We plan to improve geometric recognition to be used for generating sounds for modulating voices that are in agreement with the geometry of the origami. The goal, then, is to implement algorithms for 3D edge/curve reconstruction from the mentor's research, in order to recover the origami's edges in 3D, thus recovering the true geometry of the origami. Other techniques such as 2D recognition of origami silhouettes should also be developed. This playful project is expected to generate technological spinoffs which will be incorporated into other well-established FLOSS projects such as [[Pd]], [[Scilab]], [[OpenCV]], and [http://vxl.sf.net VXL]. Some of the Google projects that can benefit from the underlying machine vision technology include Google Streetview, Google Book scanning, Google Image Search, and Youtube. | |||
'''Suggested Roadmap:''' | |||
1) Compile and run the current system after downloading the large set of repositories and watching our screencasts; | |||
2) Brush up on the background: [[Pd]], [[C++]], and Computer Vision, by talking to the mentors and watching our screencasts; | |||
3) Get the 3D reconstruction system up and running isolatedly; | |||
the | |||
4) Optimize the system to run in real time; | |||
5) Incorporate the 3D reconstruction system into the [[AHT]] system; | |||
6) Write up documentation and papers on the core technologies. | |||
7) Bonus: Write musical PD Patches to play with AHT synthesis. | |||
8) Bonus: Cerate a Web interface for the AHT camera visualization and synthesis audition. | |||
'''Repos:''' | |||
git clone git://github.com/rfabbri/pd-macambira.git | |||
git clone git://github.com/rfabbri/Gem.git gem.git | |||
git clone git://github.com/wakku/Hacktable.git hacktable | |||
git clone git@github.com:rfabbri/pd-macambira-utils.git | |||
git clone https://github.com/gilsonbeck/beck-repo.git | |||
[[Imagem:FotoTsuru2.png|left|bottom|alt=Google Origami Doodle]] | |||
[[Imagem:Yoshizawa12-hp-origami.jpg|left|bottom|alt=Google Origami Doodle]] | |||
'''Languages:''' C++ (strong), [[Pd]] (intermediate), Scilab (familiarity) | |||
'''Mentor(s):''' Ricardo Fabbri <rfabbri@gmail.com> and Renato Fabbri <renato.fabbri@gmail.com> | |||
<br style="clear: both" /> | |||
=== MASSA === | |||
Implement some more of the analitic results developed at the recent phychophysical description of musical elements: http://wiki.nosdigitais.teia.org.br/MusicaAmostral | |||
'''Objective:''' (describe the purpose of this task here) | |||
'''Suggested Roadmap:''' (describe a possible path to accomplish the objective here) | |||
'''Repos:''' (list the main repositories for the project here) | |||
'''Languages:''' (list the main programming languages and the required skill level) | |||
'''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com> | |||
<br style="clear: both" /> | |||
=== [[FIGGUS]] === | |||
further experiment with symmetries for musical structure synthesis. Help to implement algebraic group partitions and related orbits. Implement groupoids. Main page: http://wiki.nosdigitais.teia.org.br/FIGGUS | |||
'''Objective:''' student proposal | '''Objective:''' student proposal | ||
| Linha 360: | Linha 795: | ||
'''Languages:''' Pure Python or with numerical libraries like numpy, pylab and audiolab | '''Languages:''' Pure Python or with numerical libraries like numpy, pylab and audiolab | ||
'''Mentors:''' Renato Fabbri < renato.fabbri | '''Mentors:''' Renato Fabbri <renato.fabbri@gmail.com> and Vilson Vieira <vilson@void.cc> | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
=== ABT (A Beat Tracker) / ABD (A Beat Detector) === | |||
=== ABT (A Beat Tracker) === | |||
__ __ | __ __ | ||
| Linha 396: | Linha 829: | ||
partner or base is playing. | partner or base is playing. | ||
'''Objectives:''' | |||
'''Objectives:''' blend ABD's rythm analyser with ABT's frontend. Enhance ABT or port it to javascript. Would be really good if ABD and ABT where finaly conected and | |||
ABT could then use ABD's rythmic analysis. Also, ABT could have a Vi or Emacs interface | ABT could then use ABD's rythmic analysis. Also, ABT could have a Vi or Emacs interface | ||
for live performance with approppriate shortcuts and abbreviations for musical code | for live performance with approppriate shortcuts and abbreviations for musical code | ||
execussion. | execussion. | ||
'''Roadmap:''' while open for student creativity, musical execution of the code | '''Suggested Roadmap:''' while open for student creativity, musical execution of the code | ||
will reveal hacks that creates interesting musical structures. In a way or another, | will reveal hacks that creates interesting musical structures. In a way or another, | ||
it would be good so recover or redesign ABD's code (it has been schatched or broken) and | it would be good so recover or redesign ABD's code (it has been schatched or broken) and | ||
| Linha 410: | Linha 844: | ||
development of livecoding interfaces in Emacs and Vi. | development of livecoding interfaces in Emacs and Vi. | ||
''' | '''Repos:''' | ||
'''1)''' ABeatTracker: | '''1)''' ABeatTracker: | ||
| Linha 424: | Linha 854: | ||
http://hera.ethymos.com.br:1080/reacpad/p/livecoding-virus | http://hera.ethymos.com.br:1080/reacpad/p/livecoding-virus | ||
=== | '''Languages:''' Python and ChucK comunicating via OSC mainly, vi and Emacs scripting too | ||
'''Mentors:''' Renato Fabbri <renato.fabbri@gmail.com> and Vilson Vieira <vilson@void.cc> | |||
<br style="clear: both" /> | |||
=== Generative Art === | |||
==== Generative Wearable Designer ==== | |||
(brief description goes here) | |||
'''Objective:''' (describe the purpose of this task here) | |||
'''Suggested Roadmap:''' (describe a possible path to accomplish the objective here) | |||
'''Repos:''' (list the main repositories for the project here) | |||
'''Languages:''' (list the main programming languages and the required skill level) | |||
'''Mentor(s):''' (indicate mentor names and email here) | |||
<br style="clear: both" /> | |||
==== Generative Art Synthesizer ==== | |||
Software and hardware for creating generative art. | |||
'''Objective:''' | |||
Develop code to create generative art with the tools processing, arduino, puredata, supercollider and others. | |||
Build a controller for live performance and installations to create generative art. | |||
'''Suggested Roadmap:''' | |||
1 - Creation and development of graphics applications of generative art | |||
2 - Parameterization of these applications to control with arduino and simple sensors: Potentiometers, LDRs, Buttons and Switches | |||
3 - Adapting to control the aplication with complex sensors such as cameras, accelerometers, ultrasound and others. | |||
4 - Publish all content in the repositories at labamacambira.sf.net | |||
'''Repos:''' ( http://oficinaprocessing.sketchpad.cc ) | |||
'''Languages:''' Processing, Arduino, SuperCollider, PD | |||
'''Mentor(s):''' Caleb Luporini | |||
<br style="clear: both" /> | |||
==== Audio Art ==== | |||
Research and production of code for sound synthesis and generative art with SuperCollider, Chuck, Puredata, Arduino and Processing. | |||
Share and encourage the practice of livecoding, patching and computer music. | |||
'''Objective:''' | '''Objective:''' | ||
Development of code in several languages for computer music and share this code in AudioArt repository at labmacambira.sf.net . | |||
Conduct a live performance as final work with the participation of students and mentors. | |||
'''Suggested Roadmap:''' | '''Suggested Roadmap:''' | ||
- Study and develop code for sound synthesis using free tools for computer music. | |||
- Create videos and tutorials on computer music. | |||
- Publish the code developed in the repository labmacambira.sf.net under creative licenses. | |||
-Conduct a performance of livecoding and computer music as the final result of the project. | |||
'''Repos:''' http://labmacambira.git.sourceforge.net/git/gitweb.cgi?p=labmacambira/audioArt | |||
'''Languages:''' SuperCollider, PD, Chuck, Processing, Arduino and others. | |||
''' | '''Mentor(s):''' Caleb Luporini | ||
<br style="clear: both" /> | |||
== Scientific Computation == | |||
=== [[SIP]] + [[Scilab]] === | |||
[[Imagem:SIP_whitebg.png|right|bottom|alt=SIP toolbox]] | |||
[[Imagem:Leptonica.jpg|right|bottom|alt=Leptonica Image Processing Library from Google]] | |||
[http://siptoolbox.sf.net SIP] stands for [[Scilab]] Image Processing toolbox. [[SIP]] performs imaging tasks such | |||
as filtering, blurring, edge detection, thresholding, histogram manipulation, | |||
segmentation, mathematical morphology, color image processing, etc. It leverages | |||
the extremely simple [[Scilab]] programming environment for prototyping complex computer | |||
vision solutions. | |||
''' | '''Objective:''' First, to add functionality to the Google FLOSS project | ||
[http://www.leptonica.com Leptonica] and interface most of this C library with Scilab. | |||
Second, to throroughly document this library. Google projects that will most | |||
benefit from this effort include Google Book search and Google Image Search. | |||
''' | '''Suggested Roadmap:''' | ||
1) Run leptonica and SIP; | |||
2) Make a contribution to Leptonica (at least a simple bugfix), which will help the student get started; | |||
3) Write the necessary C infrastructure to interface Leptonica image structures with Scilab matrices; | |||
4) Interface a Leptonica functionality with Scilab and document it thoroghly; | |||
5) Repeat 4, prioritizing functions that can only be found in Leptonica. | |||
'''Repos:''' | '''Repos:''' | ||
svn checkout http://leptonica.googlecode.com/svn/trunk/ leptonica-read-only | |||
git clone git://siptoolbox.git.sourceforge.net/gitroot/siptoolbox/animal | |||
git clone git://siptoolbox.git.sourceforge.net/gitroot/siptoolbox/siptoolbox | |||
'''Languages:''' C (strong), Scilab (familiarity) | |||
'''Mentor(s):''' Ricardo Fabbri <rfabbri@gmail.com> | |||
<br style="clear: both" /> | |||
=== [[Scilab]] Interactive Visualization === | |||
[[Imagem:Scilab_logo.gif|200px|right|bottom|alt=Scilab]] | |||
''' | [[Scilab]] is a free rapid prototyping environment for numerical algorithm | ||
development, similar to Octave, Matlab and (to some extent) Python. A powerful | |||
interactive GUI is one of the main features that makes Scilab stand out from | |||
Python and Octave in their current form. This is a central feature of scilab, | |||
specially for large-scale data mining; the capability of interactively | |||
exploring visual data to/from the scilab language is a fundamental part of | |||
the process of prototyping a solution to a given problem. | |||
'''Objective:''' This project aims to improve interactive data exploration and | |||
editing features of Scilab graphics. In other words, the aim is to make plots | |||
more interactive with data (clicking + deleting a curve, clicking + obtaining | |||
data from a curve, etc). Primary objectives include: to improve tooltip | |||
functionality, to improve editing capabilities, and to improve selection of | |||
plots and inspection of values into a scilab varialble, both in 2D and 3D. This | |||
basically means treating the scilab graphic window as a vector graphics, through | |||
an editing interface, and then being able to get the data back in scilab. Other | |||
objectives include the use of OpenGL for speeding up the speed of (vector) | |||
graphics rendering in general, but always focusing on interactive features | |||
(dragging points from a plot curve and obtaining the corresponding data, etc) | |||
'''Suggested Roadmap:''' | |||
1) Compile scilab from source and understand the graphics branch from Git; | |||
2) See what has already been done, by carrying out minor changes in the code and contributing bugfixes as a starter project; | |||
3) Code the visual selection of individual points and curves and 3D surfaces, and outputting curve properties into a | |||
scilab variable; | |||
4) Improve the inspection of individual curve/surface elements/points with a tooltip; | |||
5) Code the deletion of isolated points and curves from a plot; | |||
6) Code point and curve editing functionality: click and drag a point will change its (x,y) data. Similar for curves and surfaces, but dragging each individual sample points independently, or even Bezier-style functionality could be added. | |||
'''Repos:''' | |||
git clone git://git.scilab.org/scilab | |||
'''Languages:''' | '''Languages/Skills:''' C/C++ (strong), Scilab (familiarity), Java (intermediate), OpenGL (intermediate) | ||
'''Mentor(s):''' | '''Mentor(s):''' Ricardo Fabbri <rfabbri@gmail.com> | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== | === [[Scilab]] Fast and Flexible Image (Raster) Display === | ||
[[Imagem: | [[Imagem:SIP-shot4.png|250px|right|bottom|alt=Scilab]] | ||
[[Scilab]] is a free rapid prototyping environment for numerical algorithm | |||
development, similar to Octave, Matlab and (to some extent) Python. A powerful | |||
interactive GUI for displaying raster data (matrices, images, marked pixels, | |||
etc) would be one of the main features that makes Scilab stand out from Python and | |||
Octave in their current form. Interactive graphics is a central feature of | |||
scilab, specially for developing new image processing algorithms; the capability | |||
of interactively exploring raster visual data to/from the Scilab language is a | |||
fundamental part of the process of prototyping and debugging a new algorithmic | |||
solution to a given image analysis problem. | |||
''' | '''Objective:''' This project aims to improve interactive '''raster''' data exploration and | ||
editing features of Scilab graphics. In other words, the aim is to make image | |||
display more interactive with data (clicking + modifying a pixel, clicking + obtaining | |||
associated data from a pixel, etc). Primary objectives include: to improve tooltip | |||
functionality, to improve display capabilities, and to improve selection of | |||
pixels and inspection of their values and associated data into a scilab | |||
varialble, both in 2D and 3D. This basically means treating the scilab graphic | |||
window as a buffer from a raster graphics editor (such as GIMP), through an editing interface, and then being able | |||
to get the data back in scilab. Other objectives include the use of OpenGL for | |||
speeding up (raster) graphics rendering in general, but always | |||
focusing on interactive features and flexible displays. Each pixel should be | |||
efficiently displayed, not only with traditional OpenGL functionality such as pan and zooming, | |||
but most importantly with the ability of having custom ''markers'' to overlay on | |||
the pixels in a fast way. Many image processing algorithms require pixels to be | |||
marked in order to be debugged or animated. | |||
''' | '''Suggested Roadmap:''' | ||
1) Compile scilab from source and understand the graphics branch from Git; | |||
2) See what has already been done, by carrying out minor changes in the code and contributing bugfixes as a starter project; | |||
3) Code the visual selection of individual pixels, and outputting pixel properties (which can be a complex data structure) into a scilab variable; | |||
4) Optimize the speed of the image display; | |||
5) Improve the inspection of individual pixels with a tooltip; | |||
6) Code the display of individual pixels with custom markers, in a fast way | |||
using OpenGL; | |||
7) Finalize a complete fast and flexible display for image/raster data in Scilab. Incorporate it into a full-fledged fast <tt>imshow</tt> function in SIP, | |||
the Scilab Image Processing toolbox. | |||
''' | '''Repos:''' | ||
git clone git://git.scilab.org/scilab | |||
git clone git://siptoolbox.git.sourceforge.net/gitroot/siptoolbox/siptoolbox | |||
'''Languages/Skills:''' C/C++ (strong), Scilab (familiarity), Java (intermediate), OpenGL (intermediate) | |||
'''Mentor(s):''' Ricardo Fabbri <rfabbri@gmail.com> | |||
<br style="clear: both" /> | |||
== Mappings == | |||
=== Georef === | |||
==== Maper ==== | |||
Further develop Maper: http://wiki.nosdigitais.teia.org.br/Cartograf%C3%A1veis | |||
==== Mapas de Vista ==== | |||
Enhance Mapas de Vista: http://mapasdevista.hacklab.com.br/ | |||
=== Social networks topologies === | |||
==== Social Networks Toolbox ==== | |||
Help to develop a toolbox (collection of scripts) for social data gathering, visualization and animation, by and with civil society as open tools, to society itself: http://www.wiki.nosdigitais.teia.org.br/ARS | |||
Use of the following scripts for Python bindings of igraph, cairo and numpy - https://gist.github.com/Uiuran/5235210 and https://gist.github.com/Uiuran/5242380 (to create the example below). | |||
== | <video type="youtube" id="wSFrl-ITLbU" width="452" height="370" allowfullscreen="true" desc="Animating graphs with python"/> | ||
==== Social data-mining Web interface ==== | |||
Web interfacewith data-mining (previous toolbox suggestion), generation, visualization (e.g. use Sigma.js) and interaction of graphs as an extension of previous item. | |||
<br style="clear: both" /> | |||
== Misc == | |||
=== IRC Bots as Social Channels === | |||
[[Imagem:Lalenia.png|right|bottom|alt=Macambot]] | |||
o | |||
(\____/) \____/\ | |||
(_oo_) [_Oo_] o ---. < Hello, how can We help you? > | |||
(O) \/ , `---.___ / | |||
__||__ \) __||__ \) | |||
[]/______\[] / []/______\[] / | |||
/ \______/ \/ / \______/ \/ | |||
/ /__\ / /__\ | |||
(\ /____\ () | |||
IRC bots are social technology by nature. Autonomous software agents that can talk directly with people are powerful tools to understand their needs. We visualize IRC as a direct channel to communicate with people. Macambot, Lalenia and coBots are Supybots, Python IRC robots we want to continuously develop as agents that can collect software features proposed by the people and interact with them. | |||
'''Objective:''' Continue the deveopment of the Supybots Macambot, Lalenia and coBots. | |||
'''Suggested Roadmap:''' | |||
1) Understand Supybot and its plugins; | |||
2) Develop a test plugin to interact with people collecting their suggestions as software features; | |||
3) Study Python NLTK (Natural Language Toolkit); | |||
4) Improve the plugin with natural language processing, to talk with people "as a human"; | |||
5) Create a Trac plugin to add bug and features entries based on the IRC bots data base of conversation with people that use #labmacambira at irc.freenode.net and/or other channels and IRC servers. | |||
'''Repos:''' | |||
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/macambots | |||
''' | '''Languages:''' Python. Its important to love IRC. | ||
''' | '''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com> | ||
<br style="clear: both" /> | |||
=== Permanent Conference === | |||
[[Imagem:Conf-perm2.png|right|bottom|alt=Per]] | |||
Every year in Brazil we have the Conference for Defense of Children Rights along all the country. This | |||
are ephemeral reunions, that can benefit alot from a good platform for permanent discussion. | |||
What happens when the conference end? Where the ideas discussed at the conference goes and whats happening about it? Permanent Conference is a Web application to collect knowledge generated on these conferences and to make sure they will be available to all the people. | |||
''' | '''Objective:''' Continue the implementation of the Django application Permanent Conference | ||
''' | '''Suggested Roadmap:''' | ||
1) Read the code already written for the application. It was written in Django, so it is good to have a minor knowledge about that; | |||
2) Understand the [ missed features] and bugs around. Trac is a good point to start; | |||
3) Implement the features; | |||
4) Test with people from Pontos de Cultura from Brazil. | |||
''' | '''Repos:''' | ||
''' | '''1)''' hackish crude php: | ||
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/cope_php | |||
''' | '''2)''' barelly real pinax (django) version: | ||
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/confperm | |||
'''Test version:''' A test version is running at http://hera.ethymos.com.br:1080/confperm | |||
'''Languages:''' Python (Django), JavaScript, HTML5 and CSS3 | |||
''' | '''Mentor(s):''' Renato Fabbri <renato.fabbri@gmail.com>, Vilson Vieira <vilson@void.cc>, Fabricio Zuardi < fabricio@fabricio.org > | ||
<br style="clear: both" /> | |||
== More to come == | == More to come == | ||
| Linha 662: | Linha 1 221: | ||
(brief description goes here) | (brief description goes here) | ||
'''Objective:''' (describe the purpose of this task here) | '''Objective:''' (describe the purpose of this task here) | ||
| Linha 672: | Linha 1 232: | ||
'''Mentor(s):''' (indicate mentor names and email here) | '''Mentor(s):''' (indicate mentor names and email here) | ||
<br style="clear: both" /> | |||
=Mentors= | =Mentors= | ||
| Linha 679: | Linha 1 241: | ||
* [http://automata.cc Vilson Vieira]. Specialty: audio and web. Tools for computational creativity. | * [http://automata.cc Vilson Vieira]. Specialty: audio and web. Tools for computational creativity. | ||
* Daniel Marostegan e Carneiro. Specialty: social, citizen rights, and architecture apps. | * Daniel Marostegan e Carneiro. Specialty: social, citizen rights, and architecture apps. | ||
* [http://tecendobits.cc/about.html Gabriela Thumé]. | |||
* [http://calebav.com Caleb Mascarenhas].Specialty: audio, visuals, web, education, sociology. | |||
* Marcos Mendonça: web | |||
<br style="clear: both" /> | |||
=Vouchers and Recommendations= | =Vouchers and Recommendations= | ||
Edição atual tal como às 13h32min de 6 de abril de 2013
This page lists all the projects with associated mentors. Our mentors are very approachable and include world-class experts in web, audio, and video software technology. Please, take a look at the following table of project ideas and feel free to contact the respective mentors by IRC (#labmacambira @ irc.sourceforge.net) or email. Have in mind those ideas are just starting points. If you have any other idea, get in touch with us.
For information about our participation in GSoC 2012, please take a look at our previous GSoC page.
Information for potential students
You may choose from the following list, but feel free to submit a proposal for your own idea!
You can also discuss your ideas in #labmacambira channel on IRC network irc.freenode.net
Our bugtracker is a good starting point to be inspired about new ideas, please take a look!
Just get started right away downloading source code, compiling under linux, and trying to modify and understand the design. Make a bugfix or some alteration. You'll first need to learn Git very well.
Project Ideas
The mentorings named below for each idea corresponds to individual affinities for the trend. In practice, all mentors will be mentoring together. See also the Mentors section.
This is the summary table of ideas, click on the respective idea to a more complete description:
| Project | Summary | Skills needed | Mentor(s) |
|---|---|---|---|
| AA Client | AA is asynchronous, healthy and helpful way to document and validate activites. | Python, JavaScript, Shell script | Renato Fabbri |
| Ubiquituous AA | Help AA messages to be received by other chat or social networks. AA is already used in IRC and Gtalk by bots. | Python, XMPP | Renato Fabbri |
| pAAinel | A django interface with AA shouts, last videos, tickets, IRC messages, etc. | Python, PHP, Javascript | Renato Fabbri |
| Plain Interface | PHP interface that receives shouts, registers them in the database. | Python, XMPP, Unix daemons, processes and forks | Renato Fabbri |
| Ágora Delibera | Enhance REST deliberation tool to acceptable standards of use for elected representatives. | Python, PHP, Javascript | Renato Fabbri |
| SOS | A popular and ethnic heath related knowledge collection and difusion. | Python (Django), JavaScript, HTML5 and CSS3 | Renato Fabbri |
| Sound Do-in | Use high quality sinusoids and noises to enhance or suppress mental activity/stress. | Python | Renato Fabbri |
| Wearable Health Monitor | The main concept is to demystify how we can measure your vital information. Opening this information to everyone. | Arduino, JavaScript, HMLT5 | Gabriela Thumé |
| Voice oriented humor monitor | Develop a set of simple tools for voice analysis and correlation with humor information. | Renato Fabbri | |
| Pingo | Virtual pet simulator engine in PlayN and a version based on a comic bunny Pet | Java, Javascript, HTML, C | Ricardo Fabbri |
| SimBar | Build and run a bar-like establishment to attract eccentric figures to your circle of dear friends. | Java, Javascript, HTML, C | Ricardo Fabbri |
| Carnaval | A collaborative and hackable personal TV channel on Web. | JavaScript, HTML, CSS | Gera Rocha |
| LI7E | A collaborative creative coding environment on Web, which aims to bring facilities to code in a collaborative way using creative coding APIs. | JavaScript, HTML and CSS | Gabriela Thumé |
| Vivace or Livecoding for Web | A Live coding language that runs in Web browsers using the new Web Audio API for audio processing and Popcornjs to video sequencing. | JavaScript, HTML and CSS | Guilherme Lunhani |
| Meemoo | |||
| Crocheting Meemoo | Framework on the Web where you can create shapes and then print in instructions to make the crochet by hand. | Gabriela Thumé | |
| reacPad | A Pad for multimedia. Images, drawings, graphs, videos and code can be placed and edited inside the Pad in a collaborative way. | JavaScript, HTML and CSS | Gabriela Thumé |
| AirHackTable | An interactive music instrument based on advanced computer vision algorithms that tracks flying origamis, associating their trajectories, color, and shape to different musical properties. | C++, Pd and Scilab | Ricardo Fabbri |
| MASSA | Implement some more of the analytic results developed at the recent psichophysical description of musical elements | Renato Fabbri | |
| FIGGUS | Further experiment with symmetries for musical structure synthesis. | Python | Renato Fabbri |
| ABT (A Beat Tracker) / ABD (A Beat Detector) | A music software for real time execution of specialized macros that play rhythmic patterns with samples. | Python and ChucK | Renato Fabbri |
| Generative Wearable Designer | |||
| Generative Art Synthesizer | Develop code and hardware to create generative art. | Processing, Arduino, SuperCollider, PD | Caleb Luporini |
| Audio Art | Research and produce code for sound synthesis, generative music and livecoding. | SuperCollider, PD,Chuck, Processing, Arduino and others. | Caleb Luporini |
| SIP + Scilab | It leverages the extremely simple Scilab programming environment for prototyping complex computer vision solutions. | C, Scilab | Ricardo Fabbri |
| Scilab Interactive Visualization | This project aims to improve interactive data exploration and editing features of Scilab graphics. | C/C++, Scilab, Java and OpenGL | Ricardo Fabbri |
| Scilab Fast and Flexible Image (Raster) Display | Aims to make image display more interactive with data (clicking + modifying a pixel, clicking + obtaining associated data from a pixel, etc). | C/C++, Scilab, Java and OpenGL | Ricardo Fabbri |
| Maper | |||
| Mapas de Vista |
| ||
| Social Networks Topologies | Data gathering, visualization, animation and interaction technologies for networks, all in Free Software as a demand of the people. | Python, Javascript, HTML | Daniel Penalva
|
| Social Networks Toolbox | A toolbox (collection of scripts) for social data gathering, visualization and animation, by and with civil society as open tools, to society itself. | Python | Daniel Penalva |
| Social data-mining Web interface | Web interface with data-mining, generation, visualization and interaction of graphs as an extension of previous item. | Javascript, HTML | Daniel Penalva |
| IRC Bots as Social Channels | Autonomous software agents that can talk directly with people are powerful tools to understand their needs. | Python | Renato Fabbri
|
| Permanent Conference | Web application to collect knowledge generated on conferences and to make sure they will be available to all the people. | Python, JavaScript, HTML5 and CSS3 | Renato Fabbri |
AA
AA is asynchronous, healthy and helpful way to document and validate activites.
AA is a social system for coordinating distributed teamwork where each participant stays logged for at least 2 hours a day, publicly microblogging their development activities related to assigned tickets (self-assigned or team-assigned). At the end of each daly session, a video log is recorded and uploaded to a public video channel, the text log is also published on the Web and is peer-validated for quality. The AA system and its underlying software engineering methodology enables self-funding for distributed collectives of developers working on FLOSS projects.
AA Client
AA user end. AA client enables messages to be sent to AA server.
Objective: AA is a distributed system following a client-server architecture. Each AA client is a Python application in textual or GTK+ form that communicates with the AA server, the web instance. Through the client each developer can send messages and log his activities. Currently, AA client is a simple program written to run in Linux. Being a software that aims to be used by everyone it would be important to be multiplatform (perhaps as a web client) and to have additional functionalities such as better Trac and Git log integration, RSS/Google+ developer feeds, and automatic videolog watermarking. A student working on AA could work on these features for the program.
Suggested Roadmap:
1) Understand the AA architecture;
2) Use AA in its current form to understand, as a developer working in a collaborative group, what features are most needed. These features could be implemented during the summer or documented for a future developers;
3) Research about how to make AA multiplatform;
4) Implement AA Client as a Web app and make it run on GNU/Linux, MacOS and Windows;
5) Extend the functionalities of AA Client as IRC bot (there is already a Supy Bot plugin, more at http://wiki.nosdigitais.teia.org.br/IRC_DEV)
6) Increment CLI: better AA command line interface to timers, daemons, git, etc. More info: http://wiki.nosdigitais.teia.org.br/AA_%28English%29#Where.3F
7) Add tags: Enhance AA message tagging system.
8) Implement the features on the TODO of the project and some of the features listed by yourself if possible;
9) write a paper about the AA methodology and experiences with the implemented system.
Repos:
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/aa
Languages: Python, Javascript, Shell script
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
Ubiquituous AA
Help AA messages to be received by other chat or social networks. AA is already used in IRC and Gtalk by bots.
Objective: Develop the Ubiquituous AA. Take a look at last year application notes: http://www.google-melange.com/gsoc/proposal/review/google/gsoc2012/fabbri/1
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: Python, XMPP
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
AA Server
AA is a distributed system for coordinating decentralized teamwork, as described above. We need to develop the server side of AA, which already includes an aggregator of logs, and a master aggregator of all the team information in a dashboard which is similar to iGoogle: pAAinel. Currently, pAAinel merely displays information about logs registered by the AA server, together with complementary information, like a recent irc log, tickets and last screencasts and code commits.
Message receiver and host. More info: http://wiki.nosdigitais.teia.org.br/AA_(English)
pAAinel
A django interface with AA shouts, last videos, tickets, IRC messages, etc.
Objective: Enhance Paainel for selective and informative visualizations.
Suggested Roadmap:
1) Understand the current AA architecture;
2) Read both pAAinel (made in Django) and AA server (in PHP) code and associated documentation, planning how to rewrite AA server as a module inside pAAinel;
3) To develop and test the new pAAinel together with members of LabMacambira;
4) Continuouslly document the process.
Repos:
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/paainel git clone git@gitorious.org:macambira_aa/macambira_aa.git
Languages: Python, PHP, Javascript
Mentor(s): Renato Fabbri <vilson@void.cc>
Plain Interface
PHP interface that receives shouts, registers them in the database. Displays messages in a straightforward way. Better this interface or its communication protocols.
Objective: ...
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: Python, XMPP, Unix daemons, processes and forks
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
Online deliberation mechanisms
Decision making as a social right. Conceptual background in Digital Direct Democracy (see the open letter in http://li7e.org/ddd2)
Ágora Delibera
Envisioning direct democracy, this simple deliberation algorithm has been used in different forms by collectives and in software. From a PHP or Django hacksware to state of art direct democracy as is Delibera, from Ethymos, a LabMacambira.sf.net partner and co-worker. In fact it is in use by ONU in almost 90 countries for 'habitation rights'. There is also an interesting LabMacambira.sf.net REST version already being tested and an official release o Delibera, from Ethymos partners, envisioning this year's election for mayors and councillors. There is a national alliance dedicated to direct democracy going on and writing the Open Democracy Letter which encourage and support the use of Agora Delibera's mechanisms and codes for representative mandates and public sphere.
Objectives: Enhance REST deliberation tool to acceptable standards of use for elected representatives. Explore
Ágora Communs; hacksware to implement and test deliberation modes. With permission to viewing and posting. Test and
implement email, SMS, etc interfaces to Ethymos' Delibera.
Suggested Roadmap:
1) Study ágora delibera's simple mechanism for deliberation;
2) Get in touch with ongoing team and code;
3) With current development team, choose core features to better apps;
4) Work close with team in irc channel #labmacambira and maybe try working with AA as methodology and documentation.
Repos:
git clone https://github.com/daneoshiga/agoracommuns
Languages: Python, PHP (Ágora Communs 'hacksware'), Javascript (REST)
Mentor(s): João Paulo Mehl <jpmehl@ethymos.com.br>, Marco Antônio Konopacki <marco@ethymos.com.br>, Renato Fabbri <renato.fabbri@gmail.com>, Daniel Marostergan <daniel@teia.org.br>, Vilson Vieira <vilson@void.cc>
Open Health
Free culture related health initiatives.
SOS
SOS (Saúde Olha Sabedoria): a popular and ethnic heath related knowledge collection and difusion. Example implementation: http://hera.ethymos.com.br:1080/sos
Objective: Fix some bugs on SOS and extend the concept to other areas, creating a knowledge base around popular culture
Suggested Roadmap:
1) Understand SOS architecture. It was written in Python using Django, so it is important to have a minor knowledge of these technologies;
2) Look at our Trac for bugs related in SOS and fix them;
3) Look for new features. The Trac is again a good start;
4) Extend the SOS to allow the insertion of other kinds of knowledge, not just related with health;
5) Test the platform with people of Pontos de Cultura and collect their feedback.
Repos:
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/sos
Test Version: A test version is running at http://hera.ethymos.com.br:1080/sos/
Languages: Python (Django), JavaScript, HTML5 and CSS3
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
Sound Do-in
Use high quality sinusoids and noises to enhance or suppress mental activity/stress.
Objective:
Suggested Roadmap:
Repos:
Languages: Python
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
Wearable Health Monitor
Dwells the use of sensors to register life signals and build an open and non-invasive public database. A wearable monitor to track vital information (like heart beat, body temperature and pulse) and make it public to anyone on the Web. Imagine have a database of our clinic state in some easy way to measure. This can be helpful in diagnostics of diseases. Or maybe we can find a way of analyze these informations in order to correlate different people routines in the same country.
Objective: The main concept is to demystify how we can measure your vital information. Opening this information to everyone.
Suggested Roadmap:
1) Study which are the body information that we can track
2) Find ways to create or use sensors to track these body informations
3) Write tutorials
Repos: Not created yet.
Languages: Arduino, JavaScript, HMLT5 (list the main programming languages and the required skill level)
Mentor(s): Gabriela Thumé <gabithume@gmail.com> and Vilson Vieira <vilson@void.cc>
Voice oriented humor monitor
Develop a set of simple tools for voice analysis and correlation with humor information.
Objective:
Suggested Roadmap:
Repos: Not created yet.
Languages:
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
Games
Cross-platform open-source games using PlayN and Google Web Toolkit technology, working closely with cartoonists and hackers. The intent of this in not only to work to produce funny and interesting games, but also to develop the PlayN framework engine itself in the process. Even though PlayN is itself open source, it currently lacks open source games and professionally-looking demos. Through these projects you will help develop such awesome technology that was born inside the google GWT team and help it blossom. In addition, these projects will give you the skills experience to build any complex interactive application in a single uniform Java base that works both on the desktop and on mobile platforms, both natively or through the Web or a Java VM. The technology that makes this possible is derived from GWT and we are confident from our previous market and community surveys that it is important to get experience with it and develop it further in an open manner.
Throughout Google Summer of Code we will be constantly asking the question: is it worth developing a professional-grade game in PlayN style Java and tweaking the backends (HTML5, iOS, etc) to maintain a better code base, or would we rather just write the game in HTML5/Javascript directly?
Pet
Pet is a game about having this virtual being or pet (in our specific case, a bunny) which you take care since its infancy. Our twist to this is in a very comic teen/young adult direction, working with cartoonists from PulaPirata.com for the art and concepts. Basically it is a living cartoon bunny called Pingo, where the actions you take during its lifetime will make for different comic results, such as very dorky or very rebel. In a deeper way, this analyzes and satirizes the way we grow up in our current society. In a broader sense, the technology used here will be leveraged to build a general cross-platform engine for virtual pet games based on PlayN. These kinds of games fit perfectly with mobile devices and casual web games. Moreover, this strikes a good complexity level to get us started with serious PlayN programming - it is not very simple, as it can easily go to RPG directions, and it is not very complex since we are using a retro style of 2D or pseudo-2D comic art.
Objective: To build a virtual pet PlayN engine which runs on the Web, android and iOS, making a separate release. Make it work with our proposed art and script and release the Pet game.
Suggested Roadmap: See our detailed roadmap in Pet
Repos: http://labmacambira.git.sourceforge.net/git/gitweb.cgi?p=labmacambira/pet;a=tree
Languages: Java (strong), Javascript (moderate), HTML (moderate), Objective C (basics)
Mentor(s): Ricardo Fabbri <rfabbri@gmail.com>
SimBar
Build and run a bar-like business and attract eccentric figures to your circle of dear friends. This isometric game is similar to the classic SimCity, but with more social tendencies and geared toward the teenage/young adult public. One starts with an establishment which can be a very simple bar with comic characteristics depending on its geographic and cultural context. The success of the business can go in many directions during the game, from a straight cafe or restaurant to a full-fledged nightclub. Some of the characters who go to experience these establishments could be actual avatars from real people, who could enjoy the quirky style service and culture of each place and even recommend them. This game would yield a full-fledged open-source isometric and social engine for PlayN, which is currently lacking.
Objective: To build a business establishment simulator PlayN engine which runs on the Web, android and iOS, making a separate release. Make it work with our proposed art and script and release the SimBar game.
Suggested Roadmap: Check out our design docs at SimBar
Repos: No repository yet. But there are design docs at SimBar
Languages: Java (strong), Javascript (moderate), HTML (moderate), Objective C (basics)
Mentor(s): Ricardo Fabbri <rfabbri@gmail.com>
Audiovisual Web
A collaborative and hackable personal TV channel on Web.
Objective: (describe the purpose of this task here)
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: JavaScript, HTML, CSS
Mentor(s): Gera Rocha
LI7E
A collaborative creative coding environment on Web. LI7E focus is on collaboration. Imagine how awesome is to code seeing the results running in real time. And doing this with people all over the world, in the same time. This incredible ideia moves the LI7E project, which aims to bring facilities to code in a collaborative way using creative coding APIs.
Objective: The main objective is extend LI7E. Connect JavaScript creative libraries and develop a client-server system to support the real time evaluation of the code, in a collaborative and distributed way using nodejs and WebSockets.
Suggested Roadmap:
1) Make the evaluation occur before have to press space button;
2) Improve the user experience;
3) Connect creative libraries;
4) Improve the collaborative edition;
6) Tests of an crowd edition;
5) Write tutorials.
Repos:
git clone git://github.com/automata/li7e
Test Version: A test version is available at http://li7e.org/mrdoob/edit
Languages: JavaScript, HTML and CSS
Mentor(s): Gabriela Thumé <gabithume@gmail.com> and Vilson Vieira <vilson@void.cc>
Vivace or Livecoding for Web
()
() | _ . _
_ | | u @88> u
| |.' 88Nu. u. %8P 88Nu. u.
| ' '88888.o888c . '88888.o888c u . .u
__ () \ ^8888 8888 .@88u ^8888 8888 us888u. .udR88N ud8888.
('__`> . \ | / 8888 8888 '`888E` 8888 8888 .@88 "8888" <888'888k :888'8888.
// -( , `. \ | 8888 8888 888E 8888 8888 9888 9888 9888 'Y" d888 '88%"
/:_ / / ___________ 8888 8888 888E 8888 8888 9888 9888 9888 8888.+"
/ /_;\ /____\__________)____________ .8888b.888P 888E .8888b.888P 9888 9888 9888 8888L
**/ ) \\,-_ / \\ \ `. ^Y8888*"" 888& ^Y8888*"" 9888 9888 ?8888u../ '8888c. .+
| | \\(\\J \\ \ |=-. `Y" R888" `Y" "888*""888" "8888P' "88888%
| \_J,)|~ \\ \ ; | "" ^Y" ^Y' "P' "YP'
\._/' `|_______________,------------+-+-' `--. .--. ________
`.___. \ ||| / | | | \ / \ __ \
|_..__.'. \ |||/ | | `---\' \ \__\ \
|| || \_\__ ||| `.| `---. \ \________
|| || \_-'=||| || `---------=\________\-------'
-----++--++-------++--------------------++--------Ool
Live coding is an alternative way to compose and interpret music in real-time. The performer/composer plays on a laptop and shows your screen to the public, making them part of the performance and even understanding what the musician is really doing to generate that sounds. Live coders commonly use general domain languages or creates their own computer music languages. Vivace is a Live coding language that runs in Web browsers using the new Web Audio API for audio processing and Popcornjs to video sequencing. We want to extend Vivace features like the possibility to apply more complex audio synthesis, create processing routines to video, integrate Vivace with threejs to make possible the creation of 3D shapes and text in real time, and work on other available issues.
Objective: Continue to add features to Vivace, a Livecoding language that runs on Web browsers.
Suggested Roadmap:
1) Understand the architecture of Vivace, Web Audio API and Gibber, another amazing Web live coding language;
2) Work on Vivace issues;
3) Screencast performances using Vivace, maybe public ones, to test it on a real scenario;
Repos:
git clone git://github.com/automata/vivace.git
Languages: JavaScript, HTML and CSS
Mentor(s): Guilherme Lunhani <gcravista@gmail.com>, Vilson Vieira <vilson@void.cc>
Meemoo
Objective: (describe the purpose of this task here)
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: (list the main programming languages and the required skill level)
Mentor(s): (indicate mentor names and email here)
Crocheting Meeemoo
Using a model of some shape, it can be helpful create a crochet template to make it exist in the real world. By integrating with Meemoo, we would have a incredible framework on the Web where you can create shapes and then print instructions to make the crochet by hand.
Objective: (describe the purpose of this task here)
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: (list the main programming languages and the required skill level)
Mentor(s): Gabriela Thumé <gabithume@gmail.com> and Vilson Vieira <vilson@void.cc>
reacPad
In general, reacPad is a Pad for multimedia. Images, drawings, graphs, videos and code can be placed and edited inside the Pad in a collaborative way. It is inspired by the principles of reactive documents by Bret Victor and federated wiki by Ward Cunningham. Technically, reacPad is a plugin to EtherPad which makes possible to insert those media inside EtherPads and to be programmable collaborative the same way EtherPad already does for common text.
Important to say that EtherPad is an interesting tool to civil society. With pads we are creating logs for reunions and documents of many kinds (take a look at our page Epads).
Objective:: Create a plugin to EtherPad Lite to make possible to embed JavaScript scripts, images and videos inside a pad.
Suggested Roadmap:
1) Study the EtherPad Lite architecture;
2) Be part of EtherPad Lite mailing list and IRC channel and review the status of plugins development;
3) Develop the plugin inside the plugin system to embed the scripts;
4) Test the plugin and install a demo and public version on our server.
Repos:: The EtherPad Lite GIT repos is a good starting point https://github.com/Pita/etherpad-lite
Languages: JavaScript (major), HTML and CSS
Mentor(s): Gabriela Thumé <gabithume@gmail.com>, Vilson Vieira <vilson@void.cc>
Audiovisual
AirHackTable
The AirHackTable is an art project - an interactive music instrument based on advanced computer vision algorithms that track flying origamis, associating their trajectories, color, and shape to different musical properties. The recycled coolers inside a cardboard table (itself an origami) generates a layer of air on top of which colored origamis float around and make track patterns depending on their geometry. A set of webcams on top then captures those patterns through our own color detection and 3D reconstruction algorithms, and then generate and modulate sounds based on the trajectory, color, and shape of the origamis. Many are the technological spinoffs of this project, most of which were accepted officially into well-established software such as the Pd/Gem real time multimedia programming system and Scilab.
Objective: The AHT project is an opportunity to develop and spread cutting-edge technology in a playful manner, which may seem otherwise too hard/unapproachable. We plan to improve geometric recognition to be used for generating sounds for modulating voices that are in agreement with the geometry of the origami. The goal, then, is to implement algorithms for 3D edge/curve reconstruction from the mentor's research, in order to recover the origami's edges in 3D, thus recovering the true geometry of the origami. Other techniques such as 2D recognition of origami silhouettes should also be developed. This playful project is expected to generate technological spinoffs which will be incorporated into other well-established FLOSS projects such as Pd, Scilab, OpenCV, and VXL. Some of the Google projects that can benefit from the underlying machine vision technology include Google Streetview, Google Book scanning, Google Image Search, and Youtube.
Suggested Roadmap:
1) Compile and run the current system after downloading the large set of repositories and watching our screencasts;
2) Brush up on the background: Pd, C++, and Computer Vision, by talking to the mentors and watching our screencasts;
3) Get the 3D reconstruction system up and running isolatedly;
4) Optimize the system to run in real time;
5) Incorporate the 3D reconstruction system into the AHT system;
6) Write up documentation and papers on the core technologies.
7) Bonus: Write musical PD Patches to play with AHT synthesis.
8) Bonus: Cerate a Web interface for the AHT camera visualization and synthesis audition.
Repos:
git clone git://github.com/rfabbri/pd-macambira.git git clone git://github.com/rfabbri/Gem.git gem.git git clone git://github.com/wakku/Hacktable.git hacktable git clone git@github.com:rfabbri/pd-macambira-utils.git git clone https://github.com/gilsonbeck/beck-repo.git
Languages: C++ (strong), Pd (intermediate), Scilab (familiarity)
Mentor(s): Ricardo Fabbri <rfabbri@gmail.com> and Renato Fabbri <renato.fabbri@gmail.com>
MASSA
Implement some more of the analitic results developed at the recent phychophysical description of musical elements: http://wiki.nosdigitais.teia.org.br/MusicaAmostral
Objective: (describe the purpose of this task here)
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: (list the main programming languages and the required skill level)
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
FIGGUS
further experiment with symmetries for musical structure synthesis. Help to implement algebraic group partitions and related orbits. Implement groupoids. Main page: http://wiki.nosdigitais.teia.org.br/FIGGUS
Objective: student proposal
Suggested Roadmap: open for student creativity
Repos:
1) With minimum resources to synthesize musical structures, Minimum-fi is a single python file - in pure python or using numpy and audiolab - doing a sample by sample sythesis with resulting notes and tibres in music: git clone git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/audioArt/minimum-fi
2) Mathematical structures derived form permutations and algebraic groups is the core of music composing with FIGGUS' interesting and condensed structures. Make an EP with one command: git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/FIGGUS
Languages: Pure Python or with numerical libraries like numpy, pylab and audiolab
Mentors: Renato Fabbri <renato.fabbri@gmail.com> and Vilson Vieira <vilson@void.cc>
ABT (A Beat Tracker) / ABD (A Beat Detector)
__ __
|--| |--|
.._ o' o' (()))) _ o' o'
//\\\ | __ )) _ _)) ,' ; | __
((-.-\) o' |--| ,;::::;. (C ) / /^ o' |--| `
_))'='(\-. o' o' ,:;;;;;::. )\ -'( / / o' o' (((((..,
( \ :' o o `:: ,-)() /_.')/ . \_ _ ))) '
| | .)(. |\ \ ( (_ ) / ( `' /\_) .:izf:,_ . | __ L )
| | _ _| \ \ :| ,==. |: / , _ / 1 \ .:q568Glip-, \ | |--| ` ( . ) \
\ \/ '-' (__\_\____::\`--'/:: / / / \/ /|\ \-38'^"^`8k=' \L, o' o' `www' \
\__\\[][]____(_\_|::,`--',:: / / /__/ <( \ \8) o o 18-'_ ( / / \ |
:\o*.-.( '-,': _ :`.| L----' _)/ ))-..__)( J 498:- /] __________ / / | | |___
: [ \ | |=| ' |\_____|,/.' //. -38, 7~ P88;-'/ / \ \ ( / ( / @ / .\
: | \ \ | | |_| | | || :: (( : : ,`""'`-._,' / \ A B T \ /// /// __/ /___)
: | \ \ ; | | | | \ \_::_)) | : , ,_ / \ \__________ <___).
:( | / )) / /| | | | | [ | \_\ _;--==--._ \_________\---------' `
MJP: | / / / / | | | | | Y |CJR (_\____:_ _:
: | / / _/ / \ |lf | | CJ|mk | | ,--==--. |_`--==--'_|
" `--==--'
ABeatTracker is a music software for real time execution of specialized macros that play rythmic patterns with samples. Its internal module ABeatDetector (ABD), is a rythmic analiser oriented towards indicating periodicities (symmetryc overal duration cells) in a tapped in rythm. Its porpuse is to indicate musical cells and successions that can be used immediatelly in ABT, making it possible to really play live indicating structures that makes sense and develops what your partner or base is playing.
Objectives: blend ABD's rythm analyser with ABT's frontend. Enhance ABT or port it to javascript. Would be really good if ABD and ABT where finaly conected and
ABT could then use ABD's rythmic analysis. Also, ABT could have a Vi or Emacs interface
for live performance with approppriate shortcuts and abbreviations for musical code
execussion.
Suggested Roadmap: while open for student creativity, musical execution of the code will reveal hacks that creates interesting musical structures. In a way or another, it would be good so recover or redesign ABD's code (it has been schatched or broken) and its communication with ABT.
Also, creating 'presets' and abreviations in Vi or Emacs will provide lots of sound banks and 'musical set' examples. This ideally leads to further development of livecoding interfaces in Emacs and Vi.
Repos:
1) ABeatTracker:
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/abt
2) Vi and Emacs example scripts for livecoding (and actually used in a live performance for more than 4k persons):
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/audioArt/livecoding https://gist.github.com/1379142 http://hera.ethymos.com.br:1080/reacpad/p/livecoding-virus
Languages: Python and ChucK comunicating via OSC mainly, vi and Emacs scripting too
Mentors: Renato Fabbri <renato.fabbri@gmail.com> and Vilson Vieira <vilson@void.cc>
Generative Art
Generative Wearable Designer
(brief description goes here)
Objective: (describe the purpose of this task here)
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: (list the main programming languages and the required skill level)
Mentor(s): (indicate mentor names and email here)
Generative Art Synthesizer
Software and hardware for creating generative art.
Objective:
Develop code to create generative art with the tools processing, arduino, puredata, supercollider and others.
Build a controller for live performance and installations to create generative art.
Suggested Roadmap:
1 - Creation and development of graphics applications of generative art
2 - Parameterization of these applications to control with arduino and simple sensors: Potentiometers, LDRs, Buttons and Switches
3 - Adapting to control the aplication with complex sensors such as cameras, accelerometers, ultrasound and others.
4 - Publish all content in the repositories at labamacambira.sf.net
Repos: ( http://oficinaprocessing.sketchpad.cc )
Languages: Processing, Arduino, SuperCollider, PD
Mentor(s): Caleb Luporini
Audio Art
Research and production of code for sound synthesis and generative art with SuperCollider, Chuck, Puredata, Arduino and Processing. Share and encourage the practice of livecoding, patching and computer music.
Objective:
Development of code in several languages for computer music and share this code in AudioArt repository at labmacambira.sf.net .
Conduct a live performance as final work with the participation of students and mentors.
Suggested Roadmap:
- Study and develop code for sound synthesis using free tools for computer music.
- Create videos and tutorials on computer music.
- Publish the code developed in the repository labmacambira.sf.net under creative licenses.
-Conduct a performance of livecoding and computer music as the final result of the project.
Repos: http://labmacambira.git.sourceforge.net/git/gitweb.cgi?p=labmacambira/audioArt
Languages: SuperCollider, PD, Chuck, Processing, Arduino and others.
Mentor(s): Caleb Luporini
Scientific Computation
SIP + Scilab
SIP stands for Scilab Image Processing toolbox. SIP performs imaging tasks such as filtering, blurring, edge detection, thresholding, histogram manipulation, segmentation, mathematical morphology, color image processing, etc. It leverages the extremely simple Scilab programming environment for prototyping complex computer vision solutions.
Objective: First, to add functionality to the Google FLOSS project
Leptonica and interface most of this C library with Scilab.
Second, to throroughly document this library. Google projects that will most
benefit from this effort include Google Book search and Google Image Search.
Suggested Roadmap:
1) Run leptonica and SIP;
2) Make a contribution to Leptonica (at least a simple bugfix), which will help the student get started;
3) Write the necessary C infrastructure to interface Leptonica image structures with Scilab matrices;
4) Interface a Leptonica functionality with Scilab and document it thoroghly;
5) Repeat 4, prioritizing functions that can only be found in Leptonica.
Repos:
svn checkout http://leptonica.googlecode.com/svn/trunk/ leptonica-read-only git clone git://siptoolbox.git.sourceforge.net/gitroot/siptoolbox/animal git clone git://siptoolbox.git.sourceforge.net/gitroot/siptoolbox/siptoolbox
Languages: C (strong), Scilab (familiarity)
Mentor(s): Ricardo Fabbri <rfabbri@gmail.com>
Scilab Interactive Visualization
Scilab is a free rapid prototyping environment for numerical algorithm development, similar to Octave, Matlab and (to some extent) Python. A powerful interactive GUI is one of the main features that makes Scilab stand out from Python and Octave in their current form. This is a central feature of scilab, specially for large-scale data mining; the capability of interactively exploring visual data to/from the scilab language is a fundamental part of the process of prototyping a solution to a given problem.
Objective: This project aims to improve interactive data exploration and
editing features of Scilab graphics. In other words, the aim is to make plots
more interactive with data (clicking + deleting a curve, clicking + obtaining
data from a curve, etc). Primary objectives include: to improve tooltip
functionality, to improve editing capabilities, and to improve selection of
plots and inspection of values into a scilab varialble, both in 2D and 3D. This
basically means treating the scilab graphic window as a vector graphics, through
an editing interface, and then being able to get the data back in scilab. Other
objectives include the use of OpenGL for speeding up the speed of (vector)
graphics rendering in general, but always focusing on interactive features
(dragging points from a plot curve and obtaining the corresponding data, etc)
Suggested Roadmap:
1) Compile scilab from source and understand the graphics branch from Git;
2) See what has already been done, by carrying out minor changes in the code and contributing bugfixes as a starter project;
3) Code the visual selection of individual points and curves and 3D surfaces, and outputting curve properties into a scilab variable;
4) Improve the inspection of individual curve/surface elements/points with a tooltip;
5) Code the deletion of isolated points and curves from a plot;
6) Code point and curve editing functionality: click and drag a point will change its (x,y) data. Similar for curves and surfaces, but dragging each individual sample points independently, or even Bezier-style functionality could be added.
Repos:
git clone git://git.scilab.org/scilab
Languages/Skills: C/C++ (strong), Scilab (familiarity), Java (intermediate), OpenGL (intermediate)
Mentor(s): Ricardo Fabbri <rfabbri@gmail.com>
Scilab Fast and Flexible Image (Raster) Display
Scilab is a free rapid prototyping environment for numerical algorithm development, similar to Octave, Matlab and (to some extent) Python. A powerful interactive GUI for displaying raster data (matrices, images, marked pixels, etc) would be one of the main features that makes Scilab stand out from Python and Octave in their current form. Interactive graphics is a central feature of scilab, specially for developing new image processing algorithms; the capability of interactively exploring raster visual data to/from the Scilab language is a fundamental part of the process of prototyping and debugging a new algorithmic solution to a given image analysis problem.
Objective: This project aims to improve interactive raster data exploration and
editing features of Scilab graphics. In other words, the aim is to make image
display more interactive with data (clicking + modifying a pixel, clicking + obtaining
associated data from a pixel, etc). Primary objectives include: to improve tooltip
functionality, to improve display capabilities, and to improve selection of
pixels and inspection of their values and associated data into a scilab
varialble, both in 2D and 3D. This basically means treating the scilab graphic
window as a buffer from a raster graphics editor (such as GIMP), through an editing interface, and then being able
to get the data back in scilab. Other objectives include the use of OpenGL for
speeding up (raster) graphics rendering in general, but always
focusing on interactive features and flexible displays. Each pixel should be
efficiently displayed, not only with traditional OpenGL functionality such as pan and zooming,
but most importantly with the ability of having custom markers to overlay on
the pixels in a fast way. Many image processing algorithms require pixels to be
marked in order to be debugged or animated.
Suggested Roadmap:
1) Compile scilab from source and understand the graphics branch from Git;
2) See what has already been done, by carrying out minor changes in the code and contributing bugfixes as a starter project;
3) Code the visual selection of individual pixels, and outputting pixel properties (which can be a complex data structure) into a scilab variable;
4) Optimize the speed of the image display;
5) Improve the inspection of individual pixels with a tooltip;
6) Code the display of individual pixels with custom markers, in a fast way using OpenGL;
7) Finalize a complete fast and flexible display for image/raster data in Scilab. Incorporate it into a full-fledged fast imshow function in SIP, the Scilab Image Processing toolbox.
Repos:
git clone git://git.scilab.org/scilab git clone git://siptoolbox.git.sourceforge.net/gitroot/siptoolbox/siptoolbox
Languages/Skills: C/C++ (strong), Scilab (familiarity), Java (intermediate), OpenGL (intermediate)
Mentor(s): Ricardo Fabbri <rfabbri@gmail.com>
Mappings
Georef
Maper
Further develop Maper: http://wiki.nosdigitais.teia.org.br/Cartograf%C3%A1veis
Mapas de Vista
Enhance Mapas de Vista: http://mapasdevista.hacklab.com.br/
Social networks topologies
Social Networks Toolbox
Help to develop a toolbox (collection of scripts) for social data gathering, visualization and animation, by and with civil society as open tools, to society itself: http://www.wiki.nosdigitais.teia.org.br/ARS
Use of the following scripts for Python bindings of igraph, cairo and numpy - https://gist.github.com/Uiuran/5235210 and https://gist.github.com/Uiuran/5242380 (to create the example below).
<video type="youtube" id="wSFrl-ITLbU" width="452" height="370" allowfullscreen="true" desc="Animating graphs with python"/>
Social data-mining Web interface
Web interfacewith data-mining (previous toolbox suggestion), generation, visualization (e.g. use Sigma.js) and interaction of graphs as an extension of previous item.
Misc
IRC Bots as Social Channels
o
(\____/) \____/\
(_oo_) [_Oo_] o ---. < Hello, how can We help you? >
(O) \/ , `---.___ /
__||__ \) __||__ \)
[]/______\[] / []/______\[] /
/ \______/ \/ / \______/ \/
/ /__\ / /__\
(\ /____\ ()
IRC bots are social technology by nature. Autonomous software agents that can talk directly with people are powerful tools to understand their needs. We visualize IRC as a direct channel to communicate with people. Macambot, Lalenia and coBots are Supybots, Python IRC robots we want to continuously develop as agents that can collect software features proposed by the people and interact with them.
Objective: Continue the deveopment of the Supybots Macambot, Lalenia and coBots.
Suggested Roadmap:
1) Understand Supybot and its plugins;
2) Develop a test plugin to interact with people collecting their suggestions as software features;
3) Study Python NLTK (Natural Language Toolkit);
4) Improve the plugin with natural language processing, to talk with people "as a human";
5) Create a Trac plugin to add bug and features entries based on the IRC bots data base of conversation with people that use #labmacambira at irc.freenode.net and/or other channels and IRC servers.
Repos:
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/macambots
Languages: Python. Its important to love IRC.
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>
Permanent Conference
Every year in Brazil we have the Conference for Defense of Children Rights along all the country. This are ephemeral reunions, that can benefit alot from a good platform for permanent discussion.
What happens when the conference end? Where the ideas discussed at the conference goes and whats happening about it? Permanent Conference is a Web application to collect knowledge generated on these conferences and to make sure they will be available to all the people.
Objective: Continue the implementation of the Django application Permanent Conference
Suggested Roadmap:
1) Read the code already written for the application. It was written in Django, so it is good to have a minor knowledge about that;
2) Understand the [ missed features] and bugs around. Trac is a good point to start;
3) Implement the features;
4) Test with people from Pontos de Cultura from Brazil.
Repos:
1) hackish crude php:
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/cope_php
2) barelly real pinax (django) version:
git clone git://labmacambira.git.sourceforge.net/gitroot/labmacambira/confperm
Test version: A test version is running at http://hera.ethymos.com.br:1080/confperm
Languages: Python (Django), JavaScript, HTML5 and CSS3
Mentor(s): Renato Fabbri <renato.fabbri@gmail.com>, Vilson Vieira <vilson@void.cc>, Fabricio Zuardi < fabricio@fabricio.org >
More to come
Take a look at our remaining creations at: http://wiki.nosdigitais.teia.org.br/Lab_Macambira#Software_Livre_Criado_pela_Equipe_Lab_Macambira
Application Template
(brief description goes here)
Objective: (describe the purpose of this task here)
Suggested Roadmap: (describe a possible path to accomplish the objective here)
Repos: (list the main repositories for the project here)
Languages: (list the main programming languages and the required skill level)
Mentor(s): (indicate mentor names and email here)
Mentors
- Fabricio Zuardi. Specialty: music and web.
- Renato Fabbri. Specialty: music, audio and web. Social technologies for welfare.
- Ricardo Fabbri. Specialty: image and video.
- Vilson Vieira. Specialty: audio and web. Tools for computational creativity.
- Daniel Marostegan e Carneiro. Specialty: social, citizen rights, and architecture apps.
- Gabriela Thumé.
- Caleb Mascarenhas.Specialty: audio, visuals, web, education, sociology.
- Marcos Mendonça: web
Vouchers and Recommendations
There are some honorable documents there were written to Google itself, as recommendations and vouchers of our work. First of all, there is this letter from Célio Turino[1], idealizer of 'pontos de cultura', a Brazilian federal program that reaches 8,4 million people (5% of Brazilian population). It is a formal gift from him to LabMacambira and a homage to Cleodon Silva (1949 - 2011), who inspired LabMacambira.sf.net. The is also a formal document from the National Commission of the almost 4000 pontos which tells a little bit more about LabMacambira.sf.net's importance for Cultura Viva[2]. The third letter came Ethymos, a partner enterprise (LabMacambira.sf.net is not an enterprise) that joins LabMacambira.sf.net in a direct democracy and free medias protagonist network in Brazil. The fourth letter came from Puraqué, a collective based in Santarém, in the Amazonian region [4]. Worth noticing that both Amazonian Free Software Forum (FASOL) and Amazonian Forum of Digital Culture are in the third edition, and the text might suggest otherwise.
[1] Letter to Google from National Commission of the Pontos de Cultura: translation is a courtesy by Ricardo Ruiz
[2] Letter and Poem to Google from Célio Turino, translation is a courtesy by Rafael Reinehr.
[3] Letter to Google from Ethymos, a direct democracy partner.
[4] Letter to Google from Coletivo Puraqué, an FLOSS activism co-worker from the Amazonian regions.
[5] Honorary: Letter to Google from Casa de Cultura Tainã and the Mocambos Network, representative of the African Culture and of African-descendant communities in Brazil. Take a quick look at its various websites for abundant information.
[6] Letter to Google from Digital Culture Forum, one of the main Brazil's most important event on the use of technology as a cultural trace.
[7] Letter to Google from Teia Casa de Criação, present in LabMacambira.sf.net since its beginnings as a unified group, dealing with institutional background for various articulations and developments. Translation is a courtesy by Ricardo Fabbri.
[8] Letter to Google from Pontão da Eco, an upholder of Digital Culture based in Rio de Janeiro, maintains pontaopad.me and other key services as well.